Module Quick Tabs cho phép bạn tạo ra các khối nội dung web theo thẻ, đặc biệt quan điểm, khối... Bạn có thể tạo ra một khối trên trang web của bạn có chứa nhiều tab với nội dung tương ứng. Nhấn vào các tab làm cho màn hình hiển thị nội dung tương ứng ngay lập tức, bằng cách sử dụng jQuery. Đây là 1 ứng dụng không thể thiếu trong 1 số site chuyên nghiệp, có làm thẩm mỹ website hơn, giúp cho website hiển thị được thông tin 1 cách mềm mại hơn không không bị cứng nhắc khuôn mẫu
Một số ứng dụng thường thấy của module này là người dùng dùng nó để hiển thị những bài viết gần nhất, những bài được đọc nhiều nhất, phổ biến nhất…
Để cài đặc và sử dựng module này, ta vào trang chủ tìm cài đặc Quick Tabs như các module bình thường tại địa chỉ bên dưới:
Để tạo mới 1 Quick Tabs ta làm như sau:
Tại cửa sổ mới:
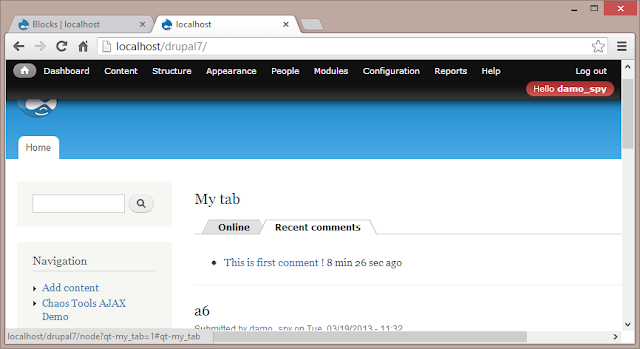
Title là tên tab sẽ được hiển thị, ở đây tôi đặt tên là My tab
Renderer ta để mặc định nhưng hình
Style có rất nhiều style sẽ được hiển thì theo nhu bạn chọn
Các chức năng muốn được hiển thị ra các bạn phải tạo sẵn cho nó, ví dụ như bài viết mới nhất, bài viết được đọc nhiều nhất…
Ở đây tôi chọn tab với 2 mục muốn hiển thị Who online và Recent comment, ta sẽ để kiểu tab cho 2 loại này là block, các kiểu khác các bạn có thể tim hiểu thêm để biết hết các chức năng của nó
Bên mục Tab content các bạn chọn chức năng tương ứng cho nó
Nếu muốn hiển thị thêm các bạn có thể kich chon add tab. Sau đó các bạn save lại.
Bước tiếp theo các bạn vào Structure/Block để định vị trí của nó trên trang web:
Ở đây tôi định vị trí cho nớ ở phần Content
Và đây là kết quả:
Chúc các bạn thành công
Notice: Undefined offset: 999999 in QuickQuicktabs->render() (line 38 of ...
open the file in quicktabs\plugins\QuickQuicktabs.inc
with TextEditor++ line 38
minus means delete the code
and plus means add the code
the Actual code is
// If in ajax mode, we'll only be rendering one tab, otherwise all of them.
$tabs_to_render = $settings['ajax'] ? array($active_tab => $contents[$active_tab]) : $contents;
foreach ($tabs_to_render as $key => $tab) {
if (!empty($tab)) {
$attribs = array(
the fixed code is:
// If in ajax mode, we'll only be rendering one tab, otherwise all of them.
- $tabs_to_render = $settings['ajax'] ? array($active_tab => $contents[$active_tab]) : $contents;
+ if ($settings['ajax']){
+ // check in case of $active_tab=QUICKTABS_DELTA_NONE
+ $tabs_to_render = isset ($contents[$active_tab]) ? array($active_tab => $contents[$active_tab]) : array ();
+ }else{
+ $tabs_to_render = $contents;
+ }
+
foreach ($tabs_to_render as $key => $tab) {
if (!empty($tab)) {
$attribs = array(
with TextEditor++ line 38
minus means delete the code
and plus means add the code
the Actual code is
// If in ajax mode, we'll only be rendering one tab, otherwise all of them.
$tabs_to_render = $settings['ajax'] ? array($active_tab => $contents[$active_tab]) : $contents;
foreach ($tabs_to_render as $key => $tab) {
if (!empty($tab)) {
$attribs = array(
the fixed code is:
// If in ajax mode, we'll only be rendering one tab, otherwise all of them.
- $tabs_to_render = $settings['ajax'] ? array($active_tab => $contents[$active_tab]) : $contents;
+ if ($settings['ajax']){
+ // check in case of $active_tab=QUICKTABS_DELTA_NONE
+ $tabs_to_render = isset ($contents[$active_tab]) ? array($active_tab => $contents[$active_tab]) : array ();
+ }else{
+ $tabs_to_render = $contents;
+ }
+
foreach ($tabs_to_render as $key => $tab) {
if (!empty($tab)) {
$attribs = array(








No comments:
Post a Comment